From Semantic colors to Figma variables and Code Connect, here is how I took it to the
next level.
Top
Semantic Colors
The foundational styles had been in place for years, so this work reflects my system-building skills rather than my personal UI preferences.
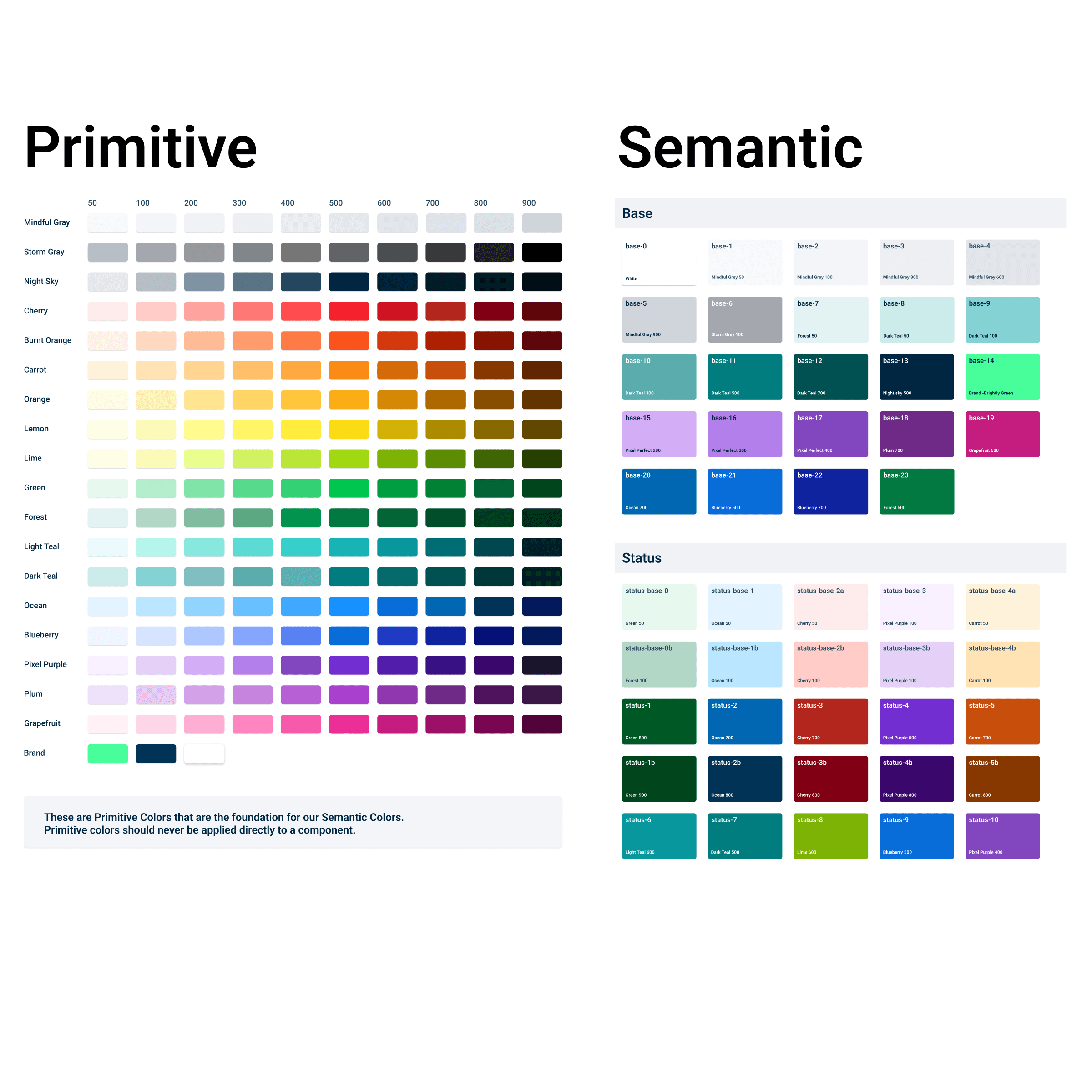
My first step was creating Primitive and Semantic colors. Primitive colors are a refined color palette not directly applied to components or designs. When we decide to use a Primitive color in design, it becomes a Semantic color with functional names like base-1 or border-2. This system provides:
Clarity - Designers easily know where each color applies.
Flexibility - A Primitive color, like Ocean 300, can serve multiple functions (e.g., text-3, border-4). Adjusting border-4 (e.g., darkening it to Ocean 400) won’t affect text-3 or the original Ocean color.